Making data visualization more accessible for blind and low-vision individuals
Table of Contents
Toggle
Data visualizations on the internet are mostly inaccessible for blind and lower-vision men and women who use display audience, an assistive engineering that reads on-display screen factors as text-to-speech. This excludes hundreds of thousands of people from the option to probe and interpret insights that are typically presented via charts, these kinds of as election final results, health figures, and financial indicators.
When a designer attempts to make a visualization accessible, finest tactics phone for which include a couple of sentences of text that explain the chart and a connection to the fundamental facts table—a much cry from the prosperous reading experience out there to sighted customers.
An interdisciplinary workforce of researchers from MIT and elsewhere is striving to develop display-reader-welcoming info visualizations that offer you a similarly wealthy working experience. They prototyped several visualization buildings that provide textual content descriptions at different amounts of depth, enabling a monitor-reader person to drill down from higher-stage facts to extra comprehensive data employing just a handful of keystrokes.
The MIT team embarked on an iterative co-style course of action with collaborator Daniel Hajas, a researcher at College University London who is effective with the International Disability Innovation Hub and shed his sight at age 16. They collaborated to develop prototypes and ran a in depth consumer examine with blind and small-vision individuals to obtain responses.
“Scientists may see some connections among challenges and be knowledgeable of likely answers, but pretty usually they pass up it by a tiny bit. Insights from individuals who have the lived encounter of a certain precise, measurable trouble are genuinely essential for a lot of incapacity-similar options. I consider we uncovered a definitely good healthy,” states Hajas.
They produced a framework to assist designers believe systematically about how to establish accessible visualizations. In the future, they program to use their prototypes and structure framework to build a consumer-pleasant tool that could change visualizations into obtainable formats.
MIT collaborators include things like co-direct authors and Pc Science and Synthetic Intelligence Laboratory (CSAIL) graduate pupils Jonathan Zong, Crystal Lee, and Alan Lundgard, as well as JiWoong Jang, an undergraduate at Carnegie Mellon College who worked on this undertaking all through MIT’s Summer season Analysis Program (MSRP), and senior writer Arvind Satyanarayan, assistant professor of computer science who leads the Visualization Group in CSAIL. The investigation paper, which will be introduced at the Eurographics Meeting on Visualization, gained a very best paper honorable mention award.
‘Push what is possible’
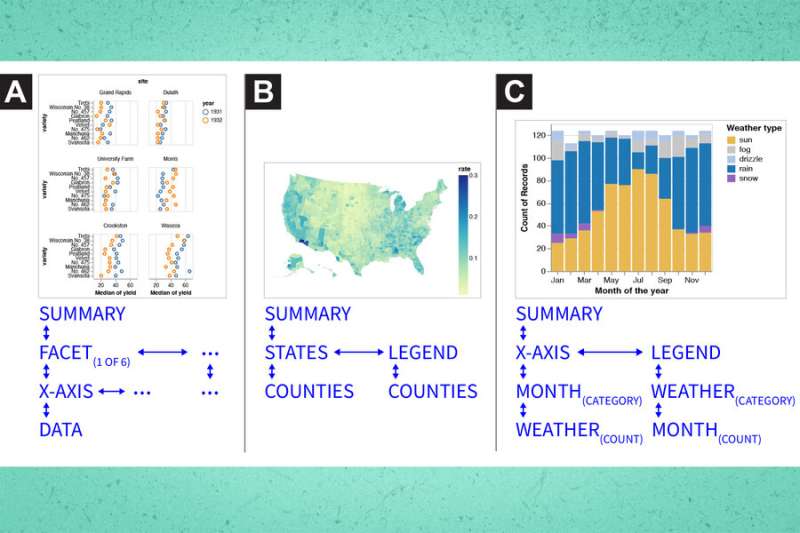
The researchers outlined a few design and style proportions as critical to building obtainable visualizations: structure, navigation, and description. Framework involves arranging the data into a hierarchy. Navigation refers to how the person moves through various degrees of detail. Description is how the details is spoken, including how a lot facts is conveyed.
Making use of these design and style proportions, they developed various visualization prototypes that emphasised ease-of-navigation for monitor-reader customers. Just one prototype, recognized as multiview, enabled people to use the up and down arrows to navigate among different concentrations of details (like the chart title as the leading stage, the legend as the 2nd amount, and so forth.), and the proper and still left arrow keys to cycle via data on the exact same degree (these kinds of as adjacent scatterplots). Another prototype, recognised as concentrate on, bundled the similar arrow important navigation but also a drop-down menu of critical chart areas so the consumer could immediately soar to an location of interest.
“Our goal is not just to perform inside of present requirements to make them serviceable. We genuinely set out to do grounded speculation and think about wherever we can push what is attainable with these existing benchmarks. We failed to want to limit ourselves to refitting resources that were made for images,” claims Zong.
They tested these prototypes and an available information desk, the current very best observe for obtainable visualizations, with 13 blind and visually impaired display screen-reader consumers. They requested buyers to level each individual device on a number of conditions, such as how simple it was to study and how straightforward it was to locate info or answer concerns.
“One particular issue I assumed was really fascinating was how a lot persons were consistently testing their possess hypotheses or trying to make specific patterns as they moved as a result of the visualization. The implication for navigation is that you want to be in a position to orient yourself inside the visualization so you know wherever the limits are,” claims Lee. “Can you precisely and effortlessly know in which the partitions are in the place you are exploring?”
Enhanced insights
Buyers stated both of those prototypes enabled them to much more quickly discover designs in the facts. Scrolling from a significant level to deeper ranges of info served them gain insights more effortlessly than when searching the knowledge table, they mentioned. They also relished faster navigation using the menu in the target prototype.
But the info desk bought top rated marks for simplicity of use.
“I predicted persons to be upset with the everyday equipment when in comparison to the new prototypes, but they even now clung to the information desk a bit, probable mainly because of their familiarity with it. That demonstrates that rules like familiarity, learnability, and usability continue to make any difference. No make any difference how ‘good’ our new invention is, if it is not quick more than enough to master, men and women could adhere with an more mature version,” Hajas states.
Drawing on these insights, the scientists are refining the prototypes and employing them to make a application deal that can be utilized with present design tools to give visualizations an obtainable, navigable framework.
They also want to explore multimodal answers. Some research contributors utilised diverse units with each other, like display readers and braille displays, or details sonification applications that convey details employing non-speech audio. How these resources can enhance every single other when utilized to a visualization is even now an open concern, Zong claims.
In the extensive-run, they hope their operate could possibly guide to mindful rethinking of world-wide-web accessibility criteria.
“There is no one particular-dimensions-matches-all solution for accessibility. Whilst existing requirements will not presume that, they only give simple approaches, like details tables and alt text. Just one of the important rewards of our investigate contribution is that we are proposing a framework—different tastes and information representations are situated at different details in this layout room,” states Lundgard.
“We have been operating tough toward lessening the inequities that screen-reader people encounter when extracting details from on the internet information visualizations for the earlier handful of many years. So, we are genuinely appreciative of this function and the expertise that it provides to the current literature,” states Ather Sharif, a graduate university student who researches accessibility and visualization in the labs of professors Jacob Wobbrock and Katharina Reinecke at the Paul G. Allen School of Computer system Science and Engineering of the College of Washington at Seattle, and who was not concerned with this operate.
“I like to feel of it as a movement the place we’re all finally coming alongside one another and strengthening the ordeals of a demographic that has been mostly disregarded, particularly when presenting knowledge by visualizations. Kudos to Jonathan, Arvind, and their staff for this insightful and timely get the job done! I am seeking ahead to what is next,” provides Sharif, who is direct creator of numerous the latest papers similar to available data visualizations.
Amy Bower, a senior scientist in the Section of Bodily Oceanography at the Woods Hole Oceanographic Institution who suffers from a degenerative retinal condition and uses a display screen reader thoroughly in her perform as a researcher and also for basic residing tasks, located the researchers’ explanations of the relevance of co-structure to be highly effective and compelling.
“As a blind scientist, I’m frequently looking for helpful tools that will allow me to access the details conveyed in data visualizations. The layered method taken by these researchers, which supplies the alternative to get the ‘big picture’ from the details as effectively as drill down into the facts details themselves, lets the user to choose how they want to examine the knowledge,” claims Bower, who also was not associated with this get the job done. “I imagine the capacity to freely discover the data is important not just to discover the ‘story’ that the knowledge are telling, but to enable a blind researcher this kind of as myself to formulate the up coming questions that want to be tackled to progress knowing in any subject of study.”
Rich Monitor Reader Activities for Accessible Data Visualization. vis.csail.mit.edu/pubs/rich-sc … der-vis-experiences/
This story is republished courtesy of MIT News (world-wide-web.mit.edu/newsoffice/), a well-liked website that covers news about MIT investigate, innovation and instructing.
Quotation:
Generating knowledge visualization extra available for blind and minimal-vision people today (2022, June 3)
retrieved 6 June 2022
from https://techxplore.com/news/2022-06-visualization-obtainable-small-eyesight-folks.html
This document is topic to copyright. Aside from any fair working for the goal of private study or investigate, no
portion may possibly be reproduced devoid of the created authorization. The content material is provided for data applications only.
